Explaination:
Defintion of Append:
The append() method inserts specified content at the end of the selected elements.(or)
The .append() method inserts the specified content as the last child of each element in the jQuery collection.
Syntax:
$(selector).append(content,function(index,html))
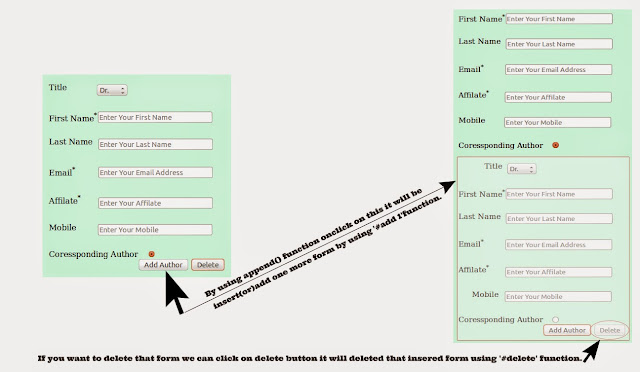
If we click on that button it will add the forms one by one if you dont want we can delete by using
delete button for both add and delete the elements using ID's to delete."#add1" this can be used for
add the elements and "#delete1" this can be used for to delete the elements.I hope this tutorial is very helpfull for the add and delete the html elements using Javascript and Jquery.
Screenshot:
HTML Form:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</head>
<body style="background-color: rgb(224, 255, 240);">
<form name="form" method="post" enctype="multipart/form-data" id="article">
<div class="col-sm-9" id="box" style="width: 27%;">
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Title</label>
<div class="col-sm-2"> <select class="form-control" name="name_title[]" style="margin:2px 2px 2px 60px;"> <option>Dr.</option> <option value="Dr.">Dr.</option> <option value="Mr.">Mr.</option> <option value="Mrs.">Mrs.</option> <option value="Ms.">Ms.</option> <option value="Prof.">Prof.</option></select></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">First Name<sup class="star">*</sup></label>
<div class="col-sm-10"><input type="text" name="fname[]" class="form-control" id="inputEmail3" placeholder="Enter Your First Name"></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Last Name</label>
<div class="col-sm-10"><input type="text"name="lname[]" class="form-control" id="inputEmail3" style="margin: 2px 2px 2px 11px;" placeholder="Enter Your Last Name"></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Email<sup class="star">*</sup></label>
<div class="col-sm-10"><input type="text" name="email[]" class="form-control" id="inputEmail3" style="margin: 2px 2px 2px 45px;" placeholder="Enter Your Email Address"></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Affilate<sup class="star">*</sup></label>
<div class="col-sm-10"><input type="text" name="affilate[]" class="form-control" id="inputEmail3" style="margin: -21px 4px 3px 99px;" placeholder="Enter Your Affilate"></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Mobile</label>
<div class="col-sm-10"><input type="text" name="mobile[]" class="form-control" id="inputEmail3" style="margin: -20px 2px 2px 98px;" placeholder="Enter Your Mobile"></div>
</div>
<div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;">
<label class="col-sm-2" style="float: left;">Coressponding Author</label>
<div class="col-sm-1"><input type="radio" name="head[]" class="form-control" style="margin: 2px 2px 2px 20px;"/></div>
</div>
</div>
<div class="field"><div id="label"> </div>
<label class="col-sm-3"></label>
<div class="col-sm-4"> <input type="submit" name="add_author" id="add1" value="Add Author"> <input type="submit" name="delete1" class="add-button" value="Delete" id="delete1" > </div>
</div>
</form>
</body>
</html>
Javascript:
<script type="text/javascript">
$(document).ready(function(){
var counter = 1;
$("#add1").click(function () {
if(counter>10){
alert("Only 10 textboxes allow");
return false;
}
else
{
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html(' <div id="box" class="col-sm-12" style="width: 100%;"><div class="form-group col-sm-12" style="padding: 28px 0px 0px 62px;"><label class="col-sm-2" style="float: left;">Title</label><div class="col-sm-2"> <select class="form-control" name="name_title[]" style="margin:2px 2px 2px 10px;"> <option>Dr.</option> <option value="Dr.">Dr.</option> <option value="Mr.">Mr.</option> <option value="Mrs.">Mrs.</option> <option value="Ms.">Ms.</option><option value="Prof.">Prof.</option></select></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;"><label class="col-sm-2" style="float: left;">First Name<sup class="star">*</sup></label><div class="col-sm-10"><input type="text" name="fname[]" class="form-control" id="inputEmail3" placeholder="Enter Your First Name" ></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;"><label class="col-sm-2" style="float: left;">Last Name</label><div class="col-sm-10"><input type="text"name="lname[]" class="form-control" id="inputEmail3" placeholder="Enter Your Last Name" style="margin: 2px 2px 2px 11px;"></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;"><label class="col-sm-2" style="float: left;">Email<sup class="star">*</sup></label><div class="col-sm-10"><input type="text" name="email[]" style="margin: 2px 2px 2px 45px;" class="form-control" id="inputEmail3" placeholder="Enter Your Email Address"></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;"><label class="col-sm-2" style="float: left;">Affilate<sup class="star">*</sup></label><div class="col-sm-10"><input type="text" name="affilate[]" class="form-control" id="inputEmail3" placeholder="Enter Your Affilate" style="margin: -21px 2px 2px 100px;"></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 36px;"><label class="col-sm-2" style="float: left;">Mobile</label><div class="col-sm-10"><input type="text" name="mobile[]" class="form-control" id="inputEmail3" placeholder="Enter Your Mobile" style="margin:-20px 2px 2px 69px;"></div></div><div class="form-group col-sm-12" style="padding: 28px 0px 0px 6px;"><label class="col-sm-2" style="float: left;">Coressponding Author</label><div class="col-sm-1"><input type="radio" name="head[]" value="+counter+" class="form-control" style="margin: 2px 2px 2px 20px;"/></div></div></div> </div>');
newTextBoxDiv.appendTo("#box");
counter++;
return false;
}
});
$("#delete1").click(function () {
if(counter==1){
alert("No more textbox to remove");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
return false;
});
$("#getButtonValue").click(function () {
var msg = '';
for(i=1; i<counter; i++){
msg += "\n Textbox #" + i + " : " + $('#textbox' + i).val();
}
alert(msg);
});
});
</script>

No comments:
Post a Comment